
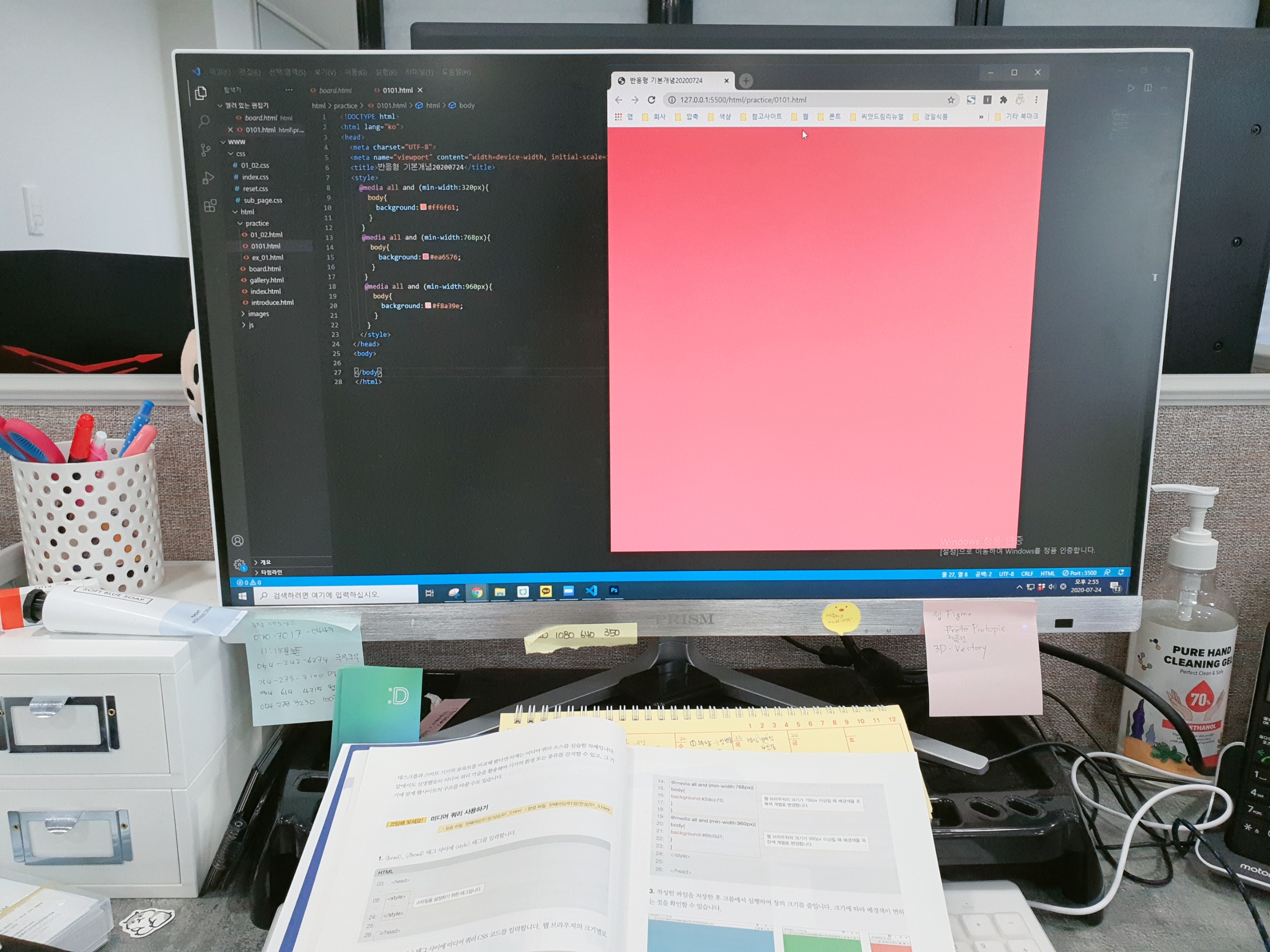
실습을 시작하기에 앞서 준비과정은 이미 갖춰진 환경이여서 훑어보는 것으로 끝내고 바로 실습으로 넘어왔습니다. 아직까지는 어려운 점 없이 무난하였습니다. 사실 STYLE 부분은 CSS로 따로 빼서 링크로 연결하는 방식을 더 선호하는 편이지만 아직은 책을 그대로 따라해보는 것이 좋다고 생각하여 그대로 따라했습니다. 기본 구조만 해보다가 반응형은 처음이여서 미디어문에서 띄워쓰기를 잘 못 하는 바람에 생각보다 오래 걸렸습니다. 사실은 미디어 문의 문제가 아니라 색상 코드에서 띄워쓰기 했던게 안먹혔던거였습니다.



올바른 코드
@media all and (min-width:768px){
body{
background:#ea6576;
}
}
틀린 코드
@media all and (min-width:768px){
body{
background: #ea6576;
}
}
미디어문에서 min-width를 기준으로 잡았기때문에 가장 작은 사이즈부터 css문을 써줘야한다고 합니다.. 만약 max-width를 기준으로 잡았다면 가장 큰 사이즈인 pc모드부터 css를 작성해야합니다.
사용한 색상은 예문과 달리 취향에 맞춰서 제작하였습니다.
#f8a39e; (라이브핑크색 가장 좌측)
#ea6576;
#ff6f61;
'공부 > 프론트앤드' 카테고리의 다른 글
| 20210519_ flew속성 공부 (0) | 2021.05.19 |
|---|---|
| dothome 무료 호스팅 신청하기 (0) | 2020.07.09 |
| 자바스크립트) 오늘의 요일 switch문으로 표현 (0) | 2019.05.10 |
| 자바스크립트 do it! 2~3일차 (0) | 2019.05.02 |
| 30일 과정) 프론트단 공부하기 01 (0) | 2019.04.27 |
